
Добрый вечер , мои хорошие...Вот и пришло время следующего урока...Вроде за праздники новогодние мы так обленились. что и печень уже не принимает ни жирного , ни салатов, ни выпивки. ни бока не принимают диванных подушек и уютных кресел))))Вобщем....начинаем новую жизнь....Кстати...со всеми вас прошедшими и кое-какими предстоящими!!
Ну..про Старый новый год я не буду , а вот сердечный праздник валентинкин-это по традиции заграничной. ожидаем в феврале...Хотя...честно вам скажу....не понимаю я это новомодный Валентинов день....особенно если пролистать его историю)))Ну да ладно....Бог с ним...Мы поговорим о другом. о том как не утруждаясь сделать пульсирующую анимацию ,как например вот это сердечко Вам всем!!

а разбирать будем на примере заголовка к нашему уроку
Итак...поехали...




выбираем стиль текста на ваш вкус..


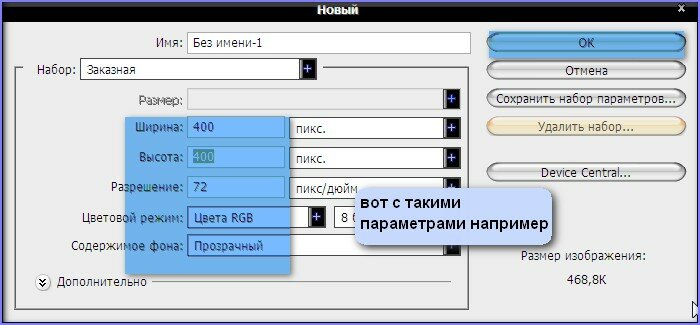
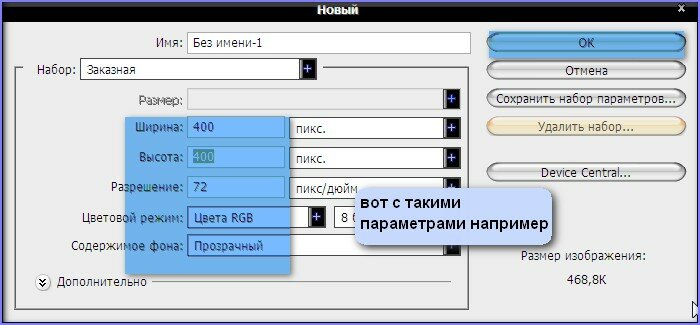
теперь уходим в панели инструментов на ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ и нажимаем вкладку ИЗОБРАЖЕНИЕ на панели фотошопа


Жмем ОК и получаем уменьшенное поле вокруг текста Теперь жмем сочетание клавиш CTRL+ALT+T раскладка клавиатуры помним английская и получаем

переходим на верхнюю панель фотошопа и устанавливаем точно по картинке

то есть уменьшаем размер ширины и высоты на примерно 30 единиц И как только уменьшим получаем вот такую картинку

жмем ENTER чтобы снять маркеры
а теперь наше волшебное сочетание клавиш при помощи двух рук...левая рука CTRL+Shift+ALT а правой добавляем щелчок на букве Т (английская раскладка клавиатуры) и будем получать при каждом щелчке все меньшее и меньшее изображение текста
Вот что у меня получилось после 6 щелчков
 >
>

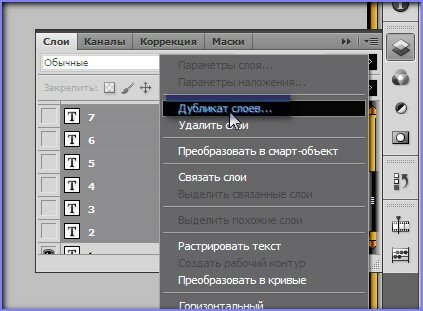
теперь надо сделать кадры обратные тому что мы уже сделали.То есть наш текст уменьшился а теперь надо сделать его увеличение..Для этого мы просто дублируем те слои что у нас есть и получившиеся раасставляем в обратном порядке..Как?? а вот так.

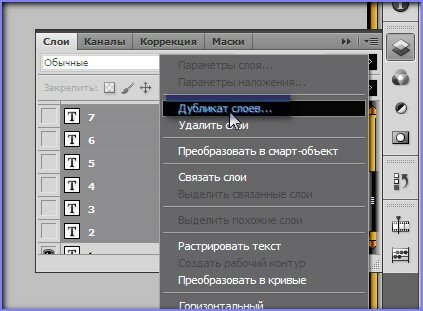
нажав правой кнопкой мышки на выделенном поле выбираем


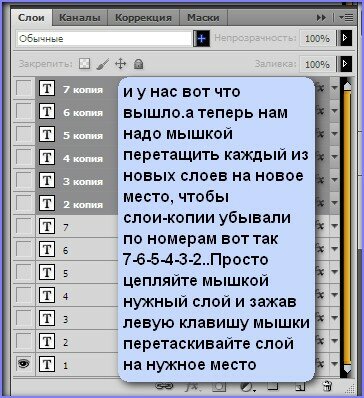
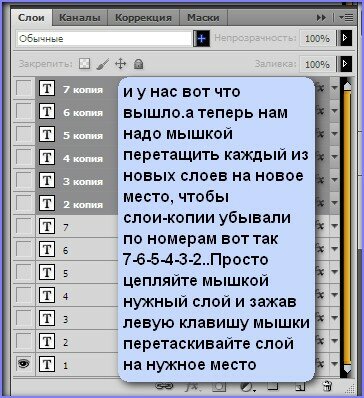
и вот что получится...теперь снимаем общее выделение щелкнув по любому слою и далее

то есть если смотреть снизу на панели слоев то снизу вверх идут до 7 слоя 1-2-3-4-5-6-7 а потом далее идут на убывание 7-6-5-4-3-2 вот так как на картинке

открываем панель Анимация и жмем в углу панели на треугольник открывается меню в котором выбираем

когда откроются кадры анимации еще раз жмем на стрелку в углу панели и выбираем

Затем

это мы выставляем время всем кадрам

я еще первому кадру поставлю большее время чтобы текст немного на нем "замирал" вот так

ну вот получим

и это уже можно сохранять для WEB в формате GIF в ту папку , которую вы выбрали))))
вот и весь урок...а вся сложность в нем ТОЛЬКО!!! во внимательной расстановке слоев по возрастанию и убыванию...чтобы анимация плавно переходила из размера в размер)))
Удачи Вам!!
Ваша Zomka




























Комментариев нет:
Отправить комментарий