Сегодня расскажу Вам, как я делаю баннер, или любое изображение в сообщениях кликабельным. Это можно сделать несколькими способами.
1. Первый способ для картинок, которые загружены на фотохостинг
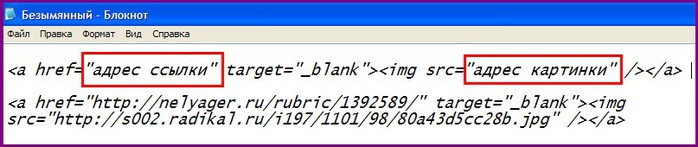
<a href="адрес ссылки" target="_blank"><img src="адрес картинки" /></a>
Для этого нужно загрузить картинку на любой фотохостинг и и взять ссылку т.е адрес картинки.
( http://fotki.yandex.ru/ . http://radikal.cc/)
Адрес ссылки это страница, которая будет открываться при нажатии на картинку или баннер. (Яндекс - фотки - ссылка №3 , Радикал- фото - ссылка №1)

Скопируйте код в блокнот на ПК и внимательно вставьте адреса ссылки и картинки(не перепутайте)

Вставьте в сообщение в расширенном редакторе при нажатии на ИСТОЧНИК

Отправьте сообщение в ПРЕДПРОСМОТР или ЧЕРНОВИК и проверьте результат на кликабельность. Я. например, провожу все манипуляции с картинкой в ЧЕРНОВИКЕ,а затем каждый раз беру готовый код картинки из черновика и вставляю в сообщение.
2. Подготовка кода для кликабельной картинки в Радикал-фото.
Этот метод очень удобен для вставки кликабельной картинки в эпиграф дневника, в приложение "Всегда под рукой" или в блок "О себе"
Загружаем картинку на фотохостинг
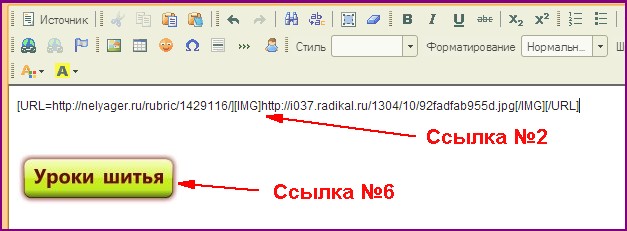
В последней графе удаляем ссылку на фотохостинг и прописываем свою ссылку на страницу перехода. Щелкаем по ПЕРЕХОД НА URL ( при этом в ссылках должно произойти изменение т.е замена на вашу ссылку) В результате получаем готовый код №2 или №6.

Чем отличается ссылка №2 от ссылки №6 .
Они выполняют одинаковую функцию, но имеют разный вид в редакторе. Важно! Код №6 вставляется в при нажатии на кнопку "Источник"


Для примера взяла картинку и сделала ее ссылкой на собственные фоны
 klavdia-France , которые мне очень понравились .Кликните по картинке!
klavdia-France , которые мне очень понравились .Кликните по картинке!

3. Третий способ - создание кликабельной картинки в тексте сообщения
Этот способ применяется для создания картинки-ссылки в тексте сообщения. Рекомендую загружать изображения в расширенный(визуальный) редактор напрямую из ПК Как говорят опытные пользователи: "На фотохостинг надейся,а сам не плошай!" Загрузив картинку из ПК в редактор, с помощью простых манипуляций можно сделать любую картинку не только кликабельной, но и со всплывающим текстом при наведении на картинку. Для этого жмем на иконку ИЗОБРАЖЕНИЕ и загружаем картинку из ПК. Когда картинка загрузится переходим на вкладку ССЫЛКА

В выпавшем окне в графе URL вписываем ссылку на страницу перехода

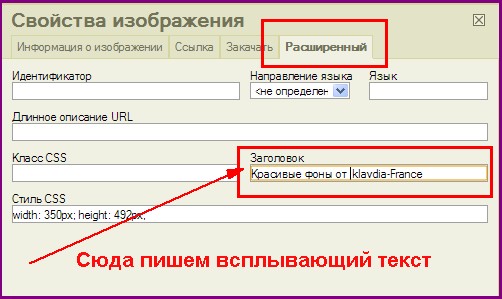
Далее переходим на вкладку РАСШИРЕННЫЙ и в графе ЗАГОЛОВОК пишем всплывающий текст.

Жмем ОК и любуемся результатом .

4. Самый простой способ создания кликабельной картинки в расширенном редакторе
Загрузите картинку в редактор, через кнопку "Изображение"

Выделите картинку мышкой и жмите на кнопку "Вставить /редактировать ссылку" . В выпавшем окне в графу URL вставьте ссылку на страницу перехода. Вот и все! Баннер готов! Как видите, любую даже уже загруженную ранее картинку можно сделать кликабельной. Здесь, как и в предыдущем способе можно перейти на вкладку РАСШИРЕННЫЙ и в графе ЗАГОЛОВОК написать всплывающий текст в качестве подсказки. При наведении курсора на картинку появится текст - подсказка

Читайте пост: Как создать кнопку-переход
Все самые популярные коды здесь: Коды для оформления блога
P.S. Для желающих работать с кодом, для кликабельной картинки со всплывающим текстом, даю код ,только не забудьте вместо width=100 height=100 вставить размеры картинки, где width-ширина, а height - высота картинки
<a href="Адрес страницы, на которую будет указывать баннер" target=_blank><img src="Адрес картинки из Интернета или из Радикала (ссылка№1)" border="0" title="Текст, видимый, в качестве подсказки, при наведении на ссылку." width=100 height=100></a>

Читайте пост: Как создать ссылки в расширенном редакторе дневника.
Серия сообщений " Оформление дневника ":
Часть 1 - Как создать кнопку-переход
Часть 2 - 7 причин по которым не стоит вставлять в комментарии картинки
...
Часть 23 - Добавление к предыдущему посту .Как изменить размер плеера
Часть 24 - Как сжать размер картинки (фона) до требуемой величины для загрузки в дневник.
Часть 25 - Как создать кликабельную картинку или кнопку-переход в редакторе
Часть 26 - Почему пропадают картинки и фотки?
Часть 27 - Украшаем дневник! Как применить и управлять схемами
...
Часть 33 - Все коды для оформления дневника в одном месте
Часть 34 - Еще один способ создания и вставки музыкального плеера в сообщение дневника.
Часть 35 - Все варианты создания и вставки плеера в текст сообщения или в рамку с кодом
Серия сообщений "Для новичков ЛИ.РУ.":
Часть 1 - Для самых начинающих лирушников.
Часть 2 - С чего начинать дневник?
...
Часть 25 - Что может раздражать ваших читателей в вашем дневнике. Для новичков и не очень.
Часть 26 - Урок для самых новеньких! Как загрузить картинку для фона дневника
Часть 27 - Как создать кликабельную картинку или кнопку-переход в редакторе
Часть 28 - Урок по использованию рамочек от Летиция
Часть 29 - Как добавить рубрику прямо из редактора при цитировании поста
...
Часть 35 - Читаем дневники не прерывая музыку!
Часть 36 - Наводим порядок в дневнике!Как разложить все сообщения в дневнике по полочкам и другие самые важные рекомендации для новичков!
Часть 37 - Уроки для новичков Лиру.
Комментариев нет:
Отправить комментарий