Как сделать в Фотошопе блистающую звёздочку ? Самое простое, для тех, кто только начинает осваивать фотошоп.
Что обьединяет эти мои аватарки?







Звёздочка….) Во всех них есть блистающие звёздочки, разные, но сделанные одинаковым способом.
Как это сделать? Легко. Расскажу.
Возможно это поможет тем, кто хочет научиться делать анимацию в ФШ, но не знает с чего начать. Начните с простого, с обычной чуть блистающей звёздочки.
Это поможет понять сам принцип анимации, а дальше лишь ваша фантазия..)
Не бойтесь длинного текста, просто я очень-очень подробно и нудно всё объясняю, практически каждый шаг и иллюстрирую кучей скринов.
И ещё, по сути здесь не один урок, а ДВА. В конце ещё попыталась объяснить, как делать промежуточные кадры для более плавного перехода от одного кадра к другому.
Поверьте, всё это совсем не страшно, несколько раз сделаете, потом будете всё делать на автомате буквально за несколько минут.
Просто открываем фотошоп и методично идём по пунктам, сверяясь с моими скринами...
НАЧНЁМ ? )))
1. Откроем в ФШ картинку – исходник.

Будем анимировать нарисованную звёздочку.
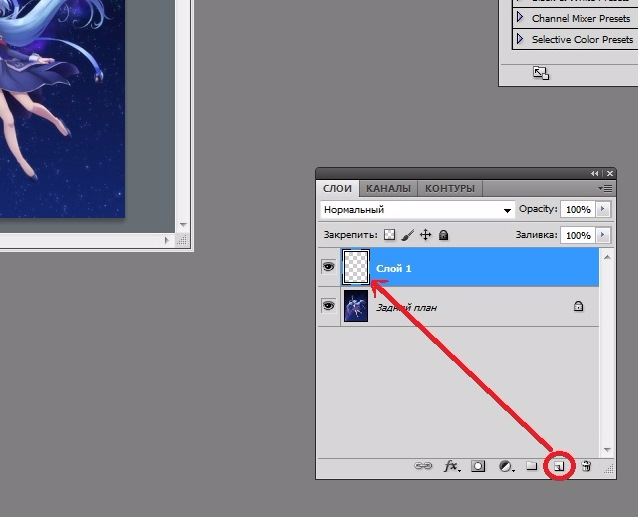
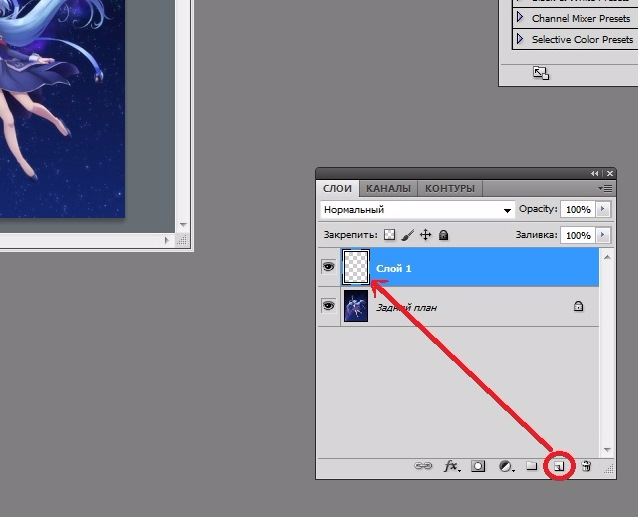
2. Создаём новый прозрачный слой. Для этого нажимаем в окне «Слои» иконку ввиде листика бумаги с загнутым уголком.

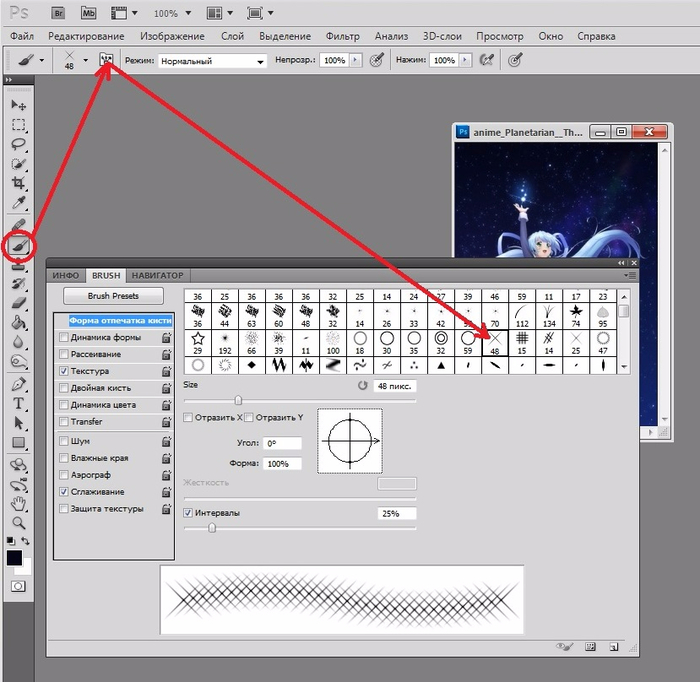
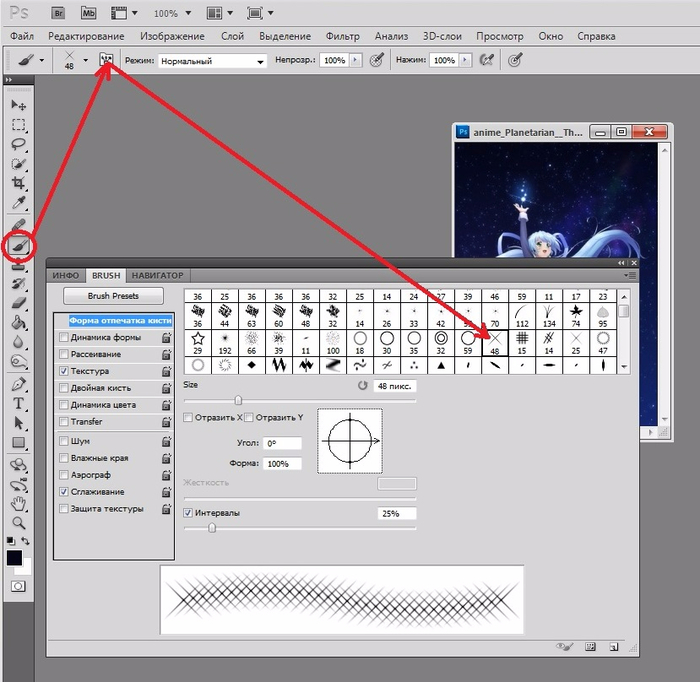
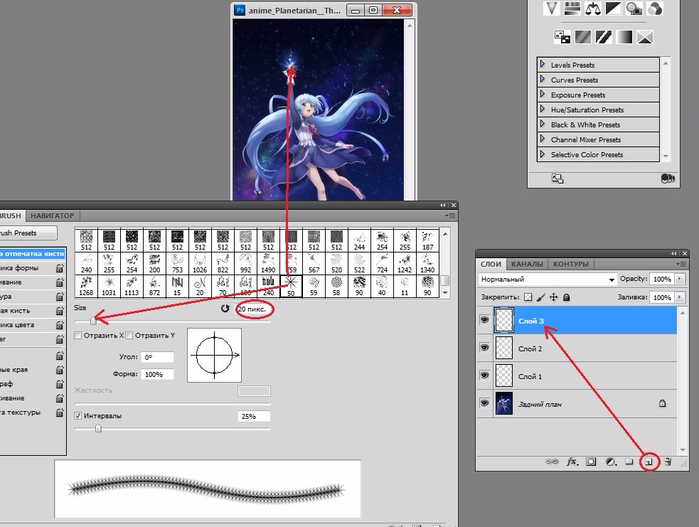
3. Открываем наш набор кистей. И выбираем там любую понравившуюся кисть «звёздочка».

Обычно они есть в базовом наборе. Но если у вас всё-таки нет, то можете загрузить в набор кистей – какую-нибудь например из этих:



Может не самые лучшие, но чтобы было с чем потренироваться….
Как загрузить кисть в набор кистей: Открыть её в ФШ – Редактирование – Определить кисть - и она появляется в вашем наборе кистей.
Я буду показывать на первой кисти. Звёздочка там не самая интересная, а наоборот, очень простая, но просто она лучше видна, для урока…
Выбираем цвет нашей звёздочки, я взяла - белый.

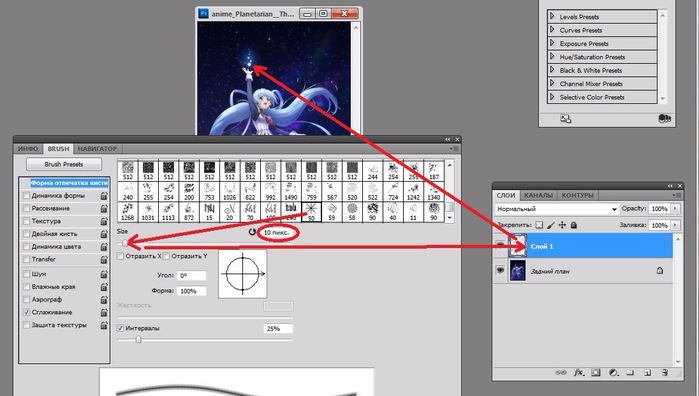
4. Звёздочка слишком большая для нашей картинки, а ещё она должна будет постепенно плавно увеличиваться и опять также плавно уменьшаться. Поэтому начнём с очень маленького размера.
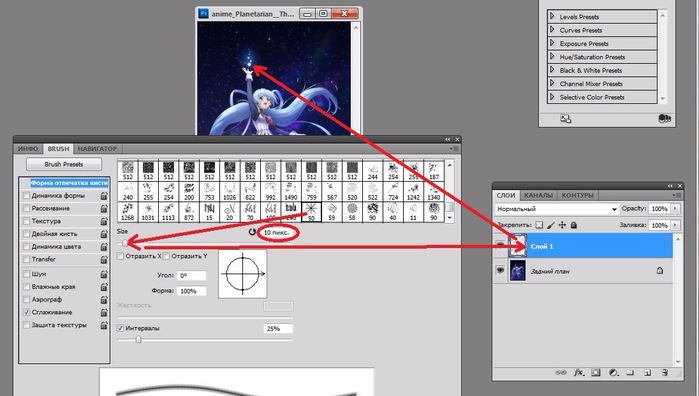
Делаем его, например, 10 пикселей.

Идём на прозрачный слой, делаем его активным, (! Чтобы слой стал «активным» надо по небу коликнуть мышкой, и он выделится синей полоской)
затем, на картинке в центре звезды над рукой девушки ставим кистью нашу 10-ти пиксельную звёздочку. Её будет почти не видно.
5. Опять создаём ещё один прозрачный слой, нажимая на иконку – «листочек бумаги с загнутым уголком» . Делаем его активным кликая на него. Берём нашу кисть – звёздочка и увеличивая её размер до 15-ти пикселей, точно по центру звезды на картинке рисуем нашу.

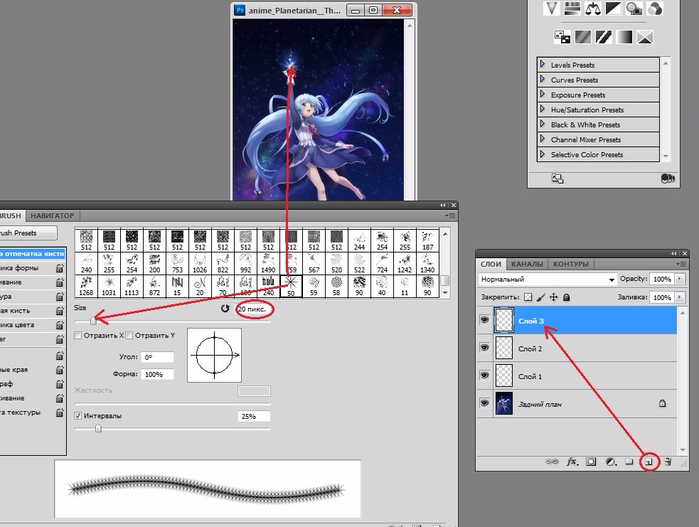
6. Создаём третий прозрачный слой. Всё точно также как в предыдущих пунктах. Только размер нашей кисти-звёздочки делаем ещё больше – 20-ть пикселей. И опять рисуем на этом третьем прозрачном слое уже 20-ти пиксельную звёздочку. Точно по центру звезды на картинке.

7. Можно конечно продолжать и дальше увеличивать нашу звёздочку, но остановимся на этом..
Теперь двинемся «обратно» и будем её так же плавно уменьшать. Для этого просто активируем прозрачный слой номер 2. Кликаем по нему правой клавишей мыши, возникает окно, выбираем «создать дубликат слоя»

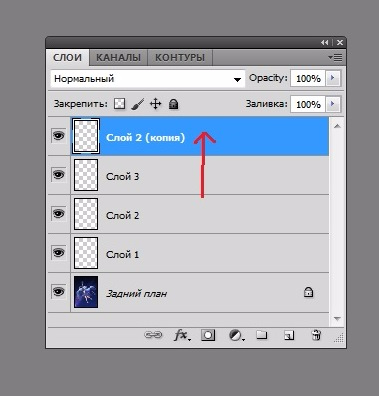
Получился Слой 2 (копия)
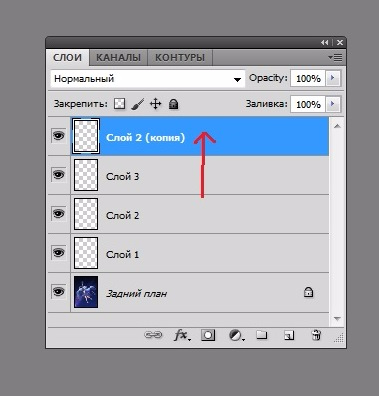
Перетаскиваем слои так, чтобы этот Слой 2 (копия) стоял над Слой 3

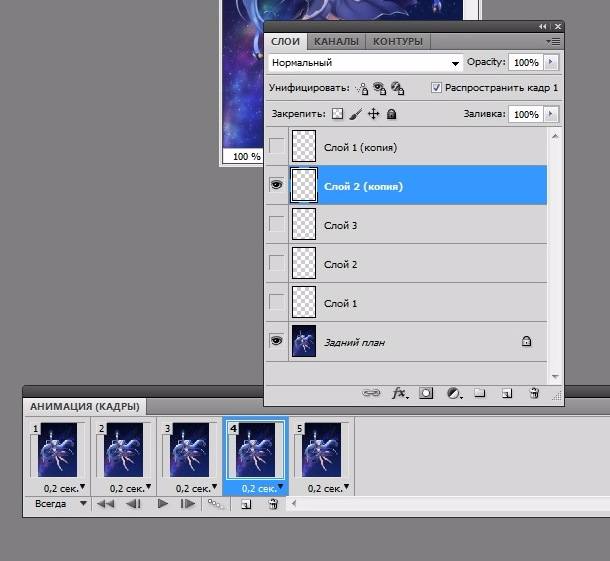
8. Теперь точно также делаем дубль/копию нашего первого прозрачного слоя, он получает название Слой 1 (копия). И перетаскиваем его, так чтобы он стоял над Слой 2 (копия)
Выглядит это так:

9. Отключаем все глазки прозрачных слоёв.

Теперь сама анимация:
_______________________
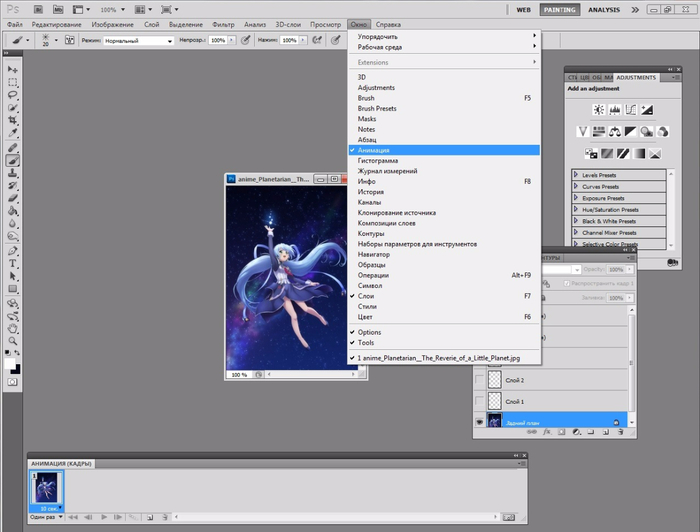
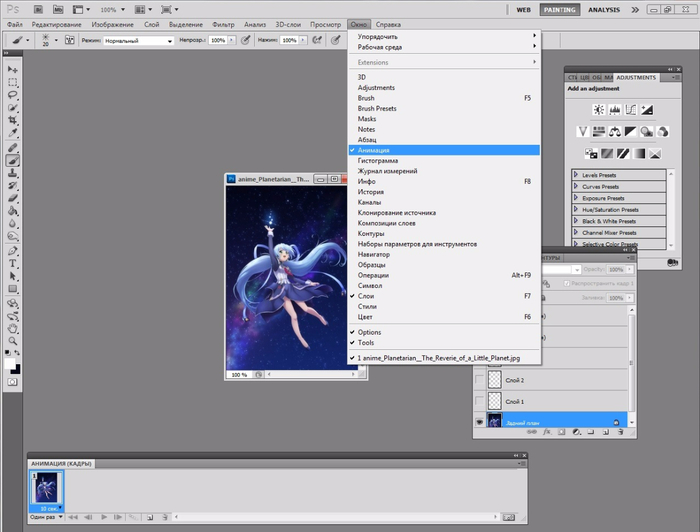
10. Открываем шкалу анимации (если у кого она не открыта)
Верхняя панель – Окно – Анимация: ставим галочку.

11. На шкале анимации стоит один кадр – наша картинка.
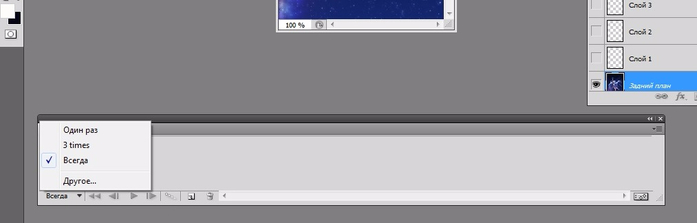
Выбираем время 0,2 сек.

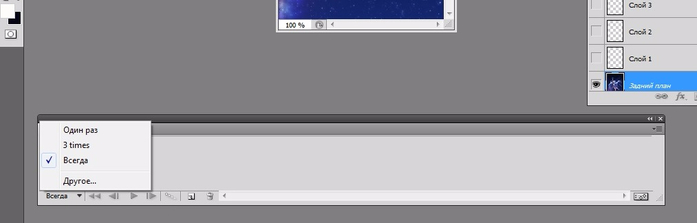
Под временем на кадре ещё кнопка показывающая сколько кругов будет идти наша анимация. По умолчанию стоит «Один раз», но мы ставим «Всегда»

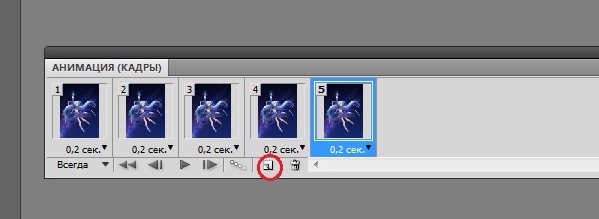
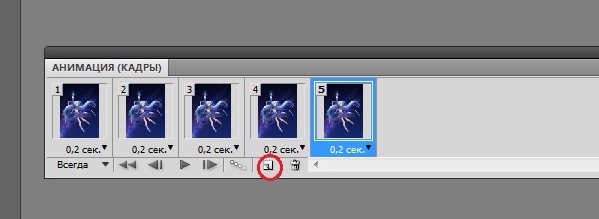
12. Нажимая на иконку «листок бумаги с загнутым уголком» под панелью анимации, делаем 4 копии первого кадра. Всего получается 5 кадров, это столько же сколько и прозрачных слоёв.

13. Теперь каждому кадру в нашей панели анимации будем «присваивать» слои из панели слоёв.
1-ый кадр.
В панели анимации: активируем первый кадр, кликая по нему.
В панели соёв: включаем глазик на первом прозрачном слое (Слой 1)
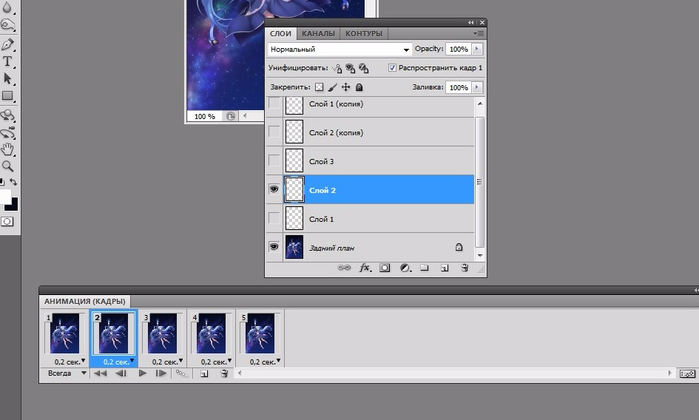
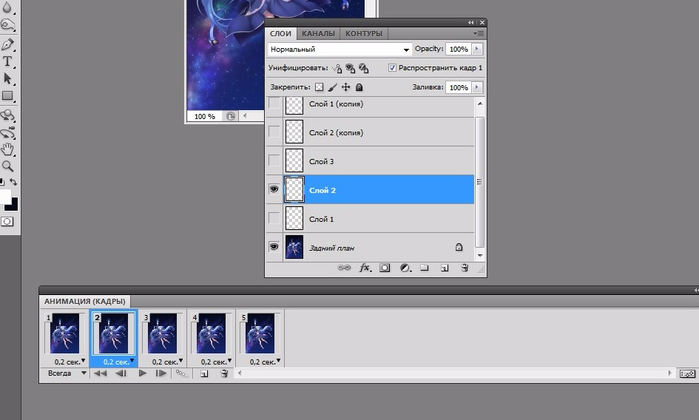
Выглядит это так:

2-ой кадр.
В панели анимации: активируем 2-ой кадр, кликая по нему мышкой.
В панели слоёв: выключаем глазик на Слой 1 и включаем глазик на Слой 2 (второй прозрачный слой)

3-ий кадр.
В панели анимации: клик по 3-тьему кадру
В панели слоёв: Отключаем глаз на Слой 2, на Слой 1, а включаем глазик на Слой 3
Выглядеть должно так:

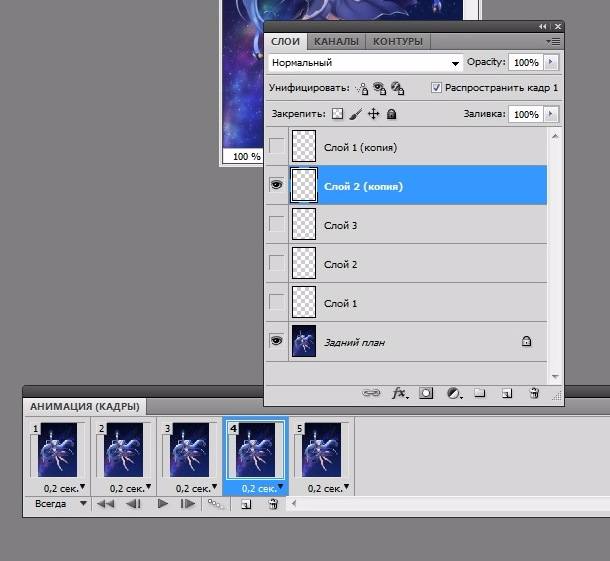
4-ый кадр:

5-ый кадр:

В результате каждому кадру на шкале анимации соответствует один прозрачный слой с включённым глазиком , а у самого первого слоя-картинки / Задний план глаз включён ВСЕГДА.
14. Кликаем на первый кадр и запускаем анимацию. Смотрим на картинку.
Вот что получилось )))

Что-то мне не очень эта кисть нравится… Со второй в кисточкой-звёздочка вроде получше..

------------------------------
В принципе всё,
__________________________________________________________________________
НО! Если вы хотите, чтобы миганье звёздочки было более плавным, по-желанию, можно вставить ПРОМЕЖУТОЧНЫЕ КАДРЫ , ещё это называют - твининг (вставка промежуточных кадров, от английского «in betweening»)
По сути, это ещё отдельный урок… ))
После вставки промежуточных кадров у нас должно получиться вот так:

Чтобы было проще будем вставлять лишь по одному промежуточному, между каждыми двумя уже имеющимися.
Итак, вставляем промежуточные кадры:
______________________________________
А) На панеле слоёв активируем самый нижний слой, который под названием Задний план.
Далее, на панеле анимации, надо выделить два смежных кадра 1-ый и 2-ой: удерживая нажатой клавишу Shift или Ctrl кликаем на первый кадр, потом на второй. Кадры выделяются.
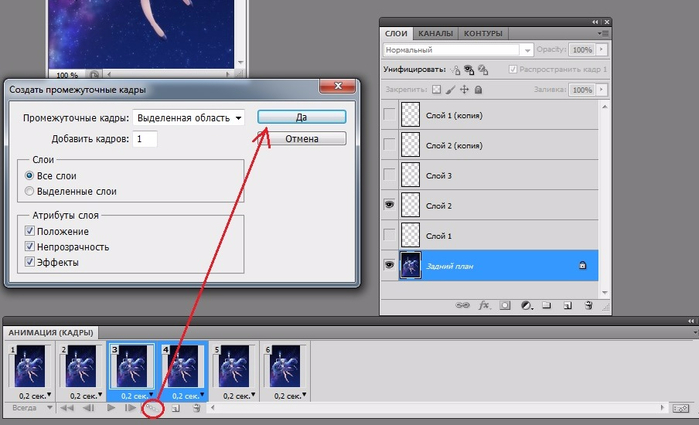
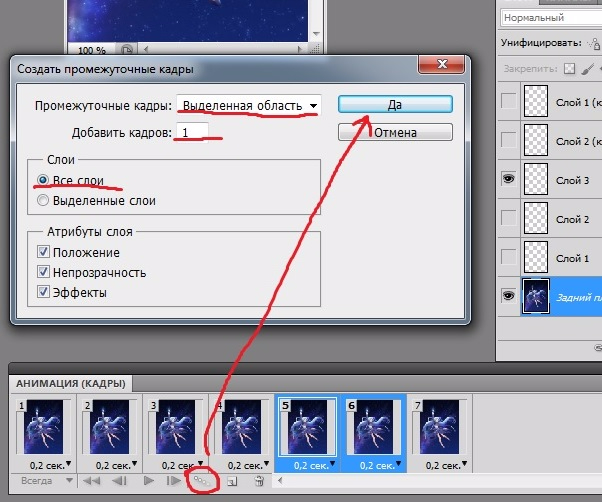
Затем нажимаем на иконку создания промежуточных кадров:
В появившимся окне, ставим настройки как у меня на скрине:
Выделенная область
Все слои.
И в графу « Добавить кадров» -цифру сколько мы хотим добавить кадров между этими двумя. Чтобы было проще я вставлю лишь один. Поэтому стоит цифра 1. (чем больше промежуточных кадров, тем плавнее, но и медленнее анимация)
Нажимаем «да»

Между первым и вторым кадром появился ещё один/промежуточный. Соответственно, тот кадр, который был вторым стал – третьим.
Б) Далее вставим промежуточный кадр между третьим и четвёртым.
Удерживая нажатой клавишу Shift или Ctrl кликаем на третий кадр, потом на четвёртый. Кадры выделяются.
Нажимаем на иконку создания промежуточных кадров.
В появившемся окне проверяем настройки такие должны быть как в предыдущем пункте: «Выделенная область». Кадров –«1». и «Все слои».
Жмём «да»

Между третьим и четвёртым появился ещё один промежуточный кадр. Соответственно тот кадр, что был, четвёртым, стал – пятым.
В) Теперь вставим промежуточный кадр, между пятым и шестым.
Всё точно также.
Удерживая нажатой клавишу Shift или Ctrl кликаем на пятый кадр, потом на шестой. Кадры выделяются.
Нажимаем на иконку создания промежуточных кадров.
Появляется окно. Такие же настройки и «да»

Кадр который был шестым стал – седьмым.
Г) И ещё один промежуточный между последними кадрами: седьмым и восьмым. Всё точно также…

Обычно ещё вставляют промежуточные и между последним и первым, для «зацикливания «, чтобы анимация не «дёргалась» не обрывалась резко. Но в нашем простом случае без этого можно обойтись.
Нажимаем на иконку «пуск» на панели анимации. Смотрим. И сохраняем.
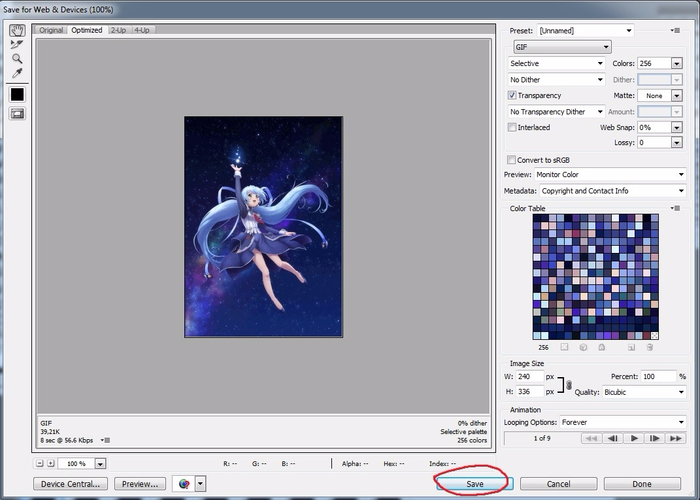
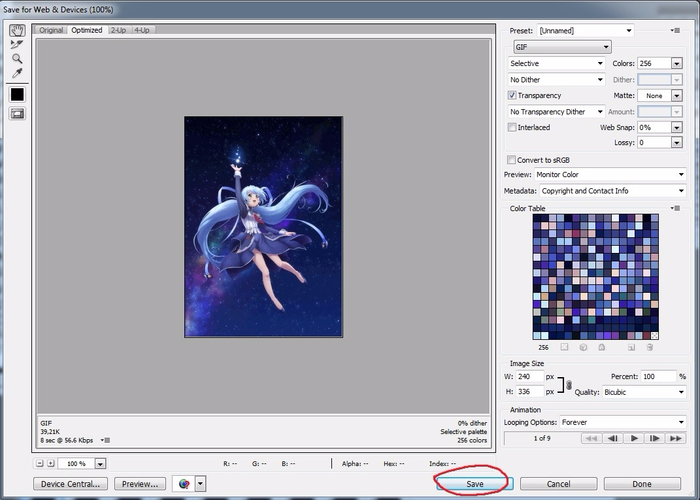
Как Сохранять анимации в формате гиф?
Файл – Сохранить для Web и устройств - открывается окно: Save

Что получилось?
Вот с одной кистью-звёздочкой.

Вот используя другую…

Главное, понять сам принцип. Экспериментируйте! )))
_______________
П.С. Точно также делаются и вращающиеся звёздочки или покачивающиеся в разные стороны. Только вместо изменения размера кисти, на каждом кадре чуть меняется угол поворота в настройках кисти.

Вот пример, звёздочка чуть "покачивается":

Что обьединяет эти мои аватарки?







Звёздочка….) Во всех них есть блистающие звёздочки, разные, но сделанные одинаковым способом.
Как это сделать? Легко. Расскажу.
Возможно это поможет тем, кто хочет научиться делать анимацию в ФШ, но не знает с чего начать. Начните с простого, с обычной чуть блистающей звёздочки.
Это поможет понять сам принцип анимации, а дальше лишь ваша фантазия..)
Не бойтесь длинного текста, просто я очень-очень подробно и нудно всё объясняю, практически каждый шаг и иллюстрирую кучей скринов.
И ещё, по сути здесь не один урок, а ДВА. В конце ещё попыталась объяснить, как делать промежуточные кадры для более плавного перехода от одного кадра к другому.
Поверьте, всё это совсем не страшно, несколько раз сделаете, потом будете всё делать на автомате буквально за несколько минут.
Просто открываем фотошоп и методично идём по пунктам, сверяясь с моими скринами...
НАЧНЁМ ? )))
1. Откроем в ФШ картинку – исходник.

Будем анимировать нарисованную звёздочку.
2. Создаём новый прозрачный слой. Для этого нажимаем в окне «Слои» иконку ввиде листика бумаги с загнутым уголком.

3. Открываем наш набор кистей. И выбираем там любую понравившуюся кисть «звёздочка».

Обычно они есть в базовом наборе. Но если у вас всё-таки нет, то можете загрузить в набор кистей – какую-нибудь например из этих:



Может не самые лучшие, но чтобы было с чем потренироваться….
Как загрузить кисть в набор кистей: Открыть её в ФШ – Редактирование – Определить кисть - и она появляется в вашем наборе кистей.
Я буду показывать на первой кисти. Звёздочка там не самая интересная, а наоборот, очень простая, но просто она лучше видна, для урока…
Выбираем цвет нашей звёздочки, я взяла - белый.

4. Звёздочка слишком большая для нашей картинки, а ещё она должна будет постепенно плавно увеличиваться и опять также плавно уменьшаться. Поэтому начнём с очень маленького размера.
Делаем его, например, 10 пикселей.

Идём на прозрачный слой, делаем его активным, (! Чтобы слой стал «активным» надо по небу коликнуть мышкой, и он выделится синей полоской)
затем, на картинке в центре звезды над рукой девушки ставим кистью нашу 10-ти пиксельную звёздочку. Её будет почти не видно.
5. Опять создаём ещё один прозрачный слой, нажимая на иконку – «листочек бумаги с загнутым уголком» . Делаем его активным кликая на него. Берём нашу кисть – звёздочка и увеличивая её размер до 15-ти пикселей, точно по центру звезды на картинке рисуем нашу.

6. Создаём третий прозрачный слой. Всё точно также как в предыдущих пунктах. Только размер нашей кисти-звёздочки делаем ещё больше – 20-ть пикселей. И опять рисуем на этом третьем прозрачном слое уже 20-ти пиксельную звёздочку. Точно по центру звезды на картинке.

7. Можно конечно продолжать и дальше увеличивать нашу звёздочку, но остановимся на этом..
Теперь двинемся «обратно» и будем её так же плавно уменьшать. Для этого просто активируем прозрачный слой номер 2. Кликаем по нему правой клавишей мыши, возникает окно, выбираем «создать дубликат слоя»

Получился Слой 2 (копия)
Перетаскиваем слои так, чтобы этот Слой 2 (копия) стоял над Слой 3

8. Теперь точно также делаем дубль/копию нашего первого прозрачного слоя, он получает название Слой 1 (копия). И перетаскиваем его, так чтобы он стоял над Слой 2 (копия)
Выглядит это так:

9. Отключаем все глазки прозрачных слоёв.

Теперь сама анимация:
_______________________
10. Открываем шкалу анимации (если у кого она не открыта)
Верхняя панель – Окно – Анимация: ставим галочку.

11. На шкале анимации стоит один кадр – наша картинка.
Выбираем время 0,2 сек.

Под временем на кадре ещё кнопка показывающая сколько кругов будет идти наша анимация. По умолчанию стоит «Один раз», но мы ставим «Всегда»

12. Нажимая на иконку «листок бумаги с загнутым уголком» под панелью анимации, делаем 4 копии первого кадра. Всего получается 5 кадров, это столько же сколько и прозрачных слоёв.

13. Теперь каждому кадру в нашей панели анимации будем «присваивать» слои из панели слоёв.
1-ый кадр.
В панели анимации: активируем первый кадр, кликая по нему.
В панели соёв: включаем глазик на первом прозрачном слое (Слой 1)
Выглядит это так:

2-ой кадр.
В панели анимации: активируем 2-ой кадр, кликая по нему мышкой.
В панели слоёв: выключаем глазик на Слой 1 и включаем глазик на Слой 2 (второй прозрачный слой)

3-ий кадр.
В панели анимации: клик по 3-тьему кадру
В панели слоёв: Отключаем глаз на Слой 2, на Слой 1, а включаем глазик на Слой 3
Выглядеть должно так:

4-ый кадр:

5-ый кадр:

В результате каждому кадру на шкале анимации соответствует один прозрачный слой с включённым глазиком , а у самого первого слоя-картинки / Задний план глаз включён ВСЕГДА.
14. Кликаем на первый кадр и запускаем анимацию. Смотрим на картинку.
Вот что получилось )))

Что-то мне не очень эта кисть нравится… Со второй в кисточкой-звёздочка вроде получше..

------------------------------
В принципе всё,
__________________________________________________________________________
НО! Если вы хотите, чтобы миганье звёздочки было более плавным, по-желанию, можно вставить ПРОМЕЖУТОЧНЫЕ КАДРЫ , ещё это называют - твининг (вставка промежуточных кадров, от английского «in betweening»)
По сути, это ещё отдельный урок… ))
После вставки промежуточных кадров у нас должно получиться вот так:

Чтобы было проще будем вставлять лишь по одному промежуточному, между каждыми двумя уже имеющимися.
Итак, вставляем промежуточные кадры:
______________________________________
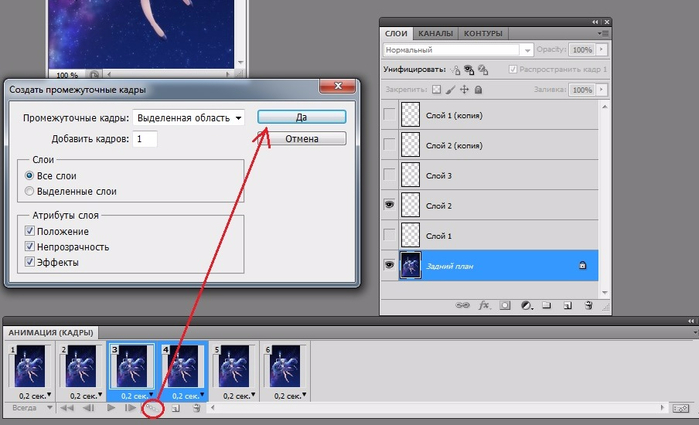
А) На панеле слоёв активируем самый нижний слой, который под названием Задний план.
Далее, на панеле анимации, надо выделить два смежных кадра 1-ый и 2-ой: удерживая нажатой клавишу Shift или Ctrl кликаем на первый кадр, потом на второй. Кадры выделяются.
Затем нажимаем на иконку создания промежуточных кадров:
В появившимся окне, ставим настройки как у меня на скрине:
Выделенная область
Все слои.
И в графу « Добавить кадров» -цифру сколько мы хотим добавить кадров между этими двумя. Чтобы было проще я вставлю лишь один. Поэтому стоит цифра 1. (чем больше промежуточных кадров, тем плавнее, но и медленнее анимация)
Нажимаем «да»

Между первым и вторым кадром появился ещё один/промежуточный. Соответственно, тот кадр, который был вторым стал – третьим.
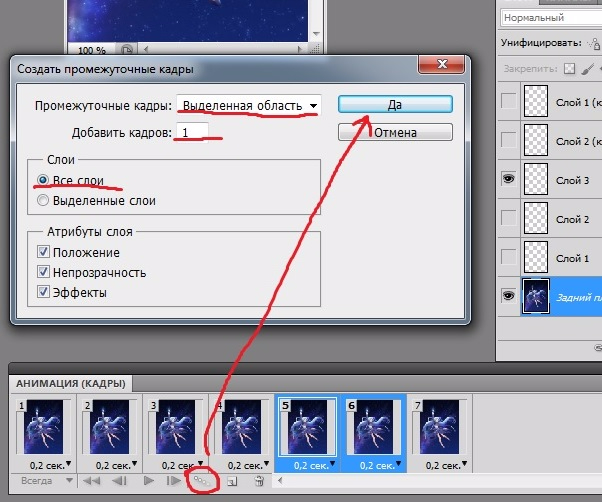
Б) Далее вставим промежуточный кадр между третьим и четвёртым.
Удерживая нажатой клавишу Shift или Ctrl кликаем на третий кадр, потом на четвёртый. Кадры выделяются.
Нажимаем на иконку создания промежуточных кадров.
В появившемся окне проверяем настройки такие должны быть как в предыдущем пункте: «Выделенная область». Кадров –«1». и «Все слои».
Жмём «да»

Между третьим и четвёртым появился ещё один промежуточный кадр. Соответственно тот кадр, что был, четвёртым, стал – пятым.
В) Теперь вставим промежуточный кадр, между пятым и шестым.
Всё точно также.
Удерживая нажатой клавишу Shift или Ctrl кликаем на пятый кадр, потом на шестой. Кадры выделяются.
Нажимаем на иконку создания промежуточных кадров.
Появляется окно. Такие же настройки и «да»

Кадр который был шестым стал – седьмым.
Г) И ещё один промежуточный между последними кадрами: седьмым и восьмым. Всё точно также…

Обычно ещё вставляют промежуточные и между последним и первым, для «зацикливания «, чтобы анимация не «дёргалась» не обрывалась резко. Но в нашем простом случае без этого можно обойтись.
Нажимаем на иконку «пуск» на панели анимации. Смотрим. И сохраняем.
Как Сохранять анимации в формате гиф?
Файл – Сохранить для Web и устройств - открывается окно: Save

Что получилось?
Вот с одной кистью-звёздочкой.

Вот используя другую…

Главное, понять сам принцип. Экспериментируйте! )))
_______________
П.С. Точно также делаются и вращающиеся звёздочки или покачивающиеся в разные стороны. Только вместо изменения размера кисти, на каждом кадре чуть меняется угол поворота в настройках кисти.

Вот пример, звёздочка чуть "покачивается":

Серия сообщений "*анимация":
Часть 1 - Урок от NATALI:Делаем снег глитерами
Часть 2 - Урок от NATALI:Учимся создавать движение с помощью параметров наложения
...
Часть 47 - БРОДИЛКА ПО УРОКАМ АНИМАЦИИ
Часть 48 - Урок 37 по созданию анимации от Миллады
Часть 49 - Как сделать в Фотошопе блистающую звёздочку ?
Комментариев нет:
Отправить комментарий