Дорогие мои, по многочисленным просьбам сегодня я хочу вас познакомить с парочкой генераторов, которые я часто использую для создания рамочек. Этот генератор создаёт округлость рамочек, тень для них и тень для текста.Генератор на английском языке, но всё в нём понятно.Кстати,генераторы для тех, кто разбирается в кодах HTML. Ниже я объясню основные шаги.
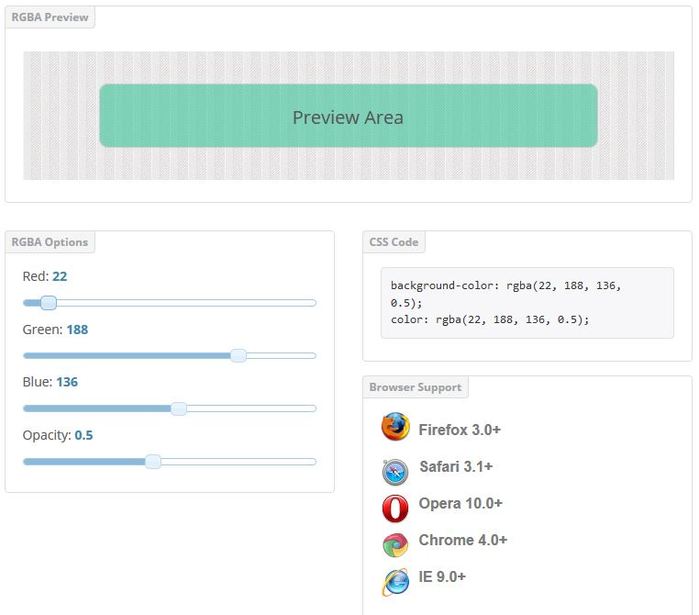
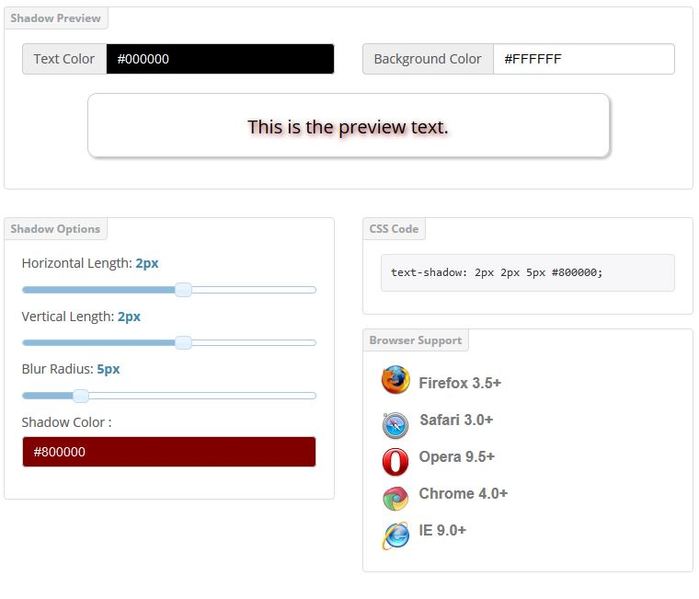
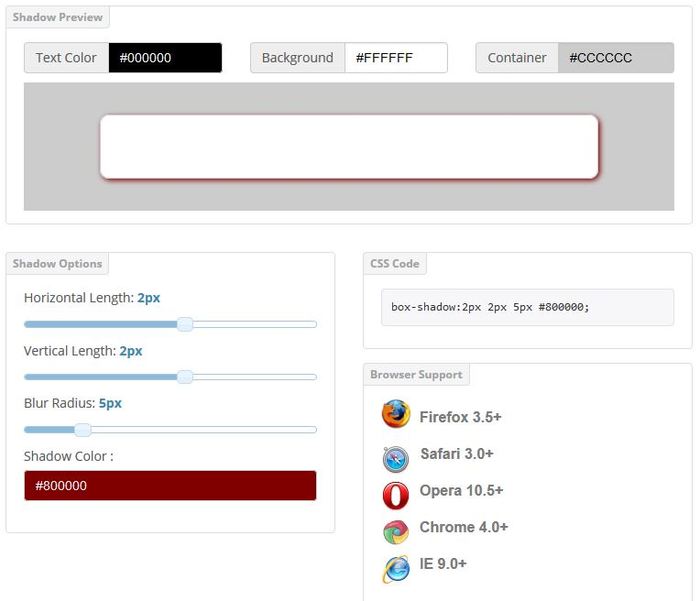
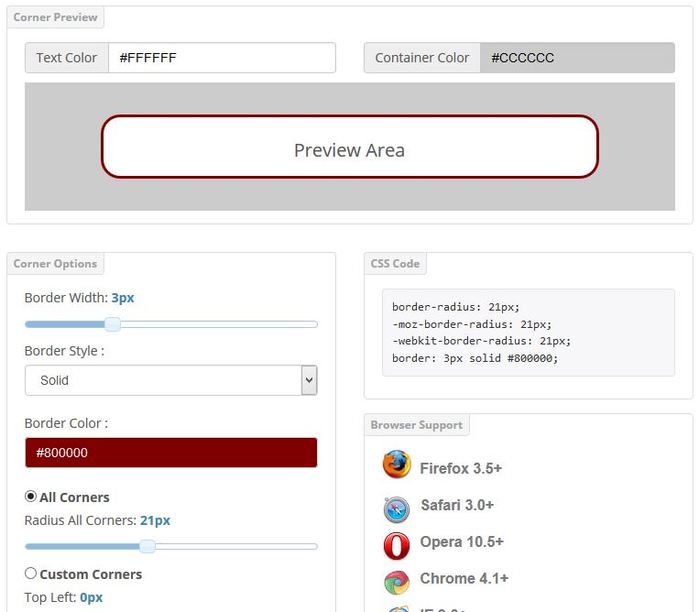
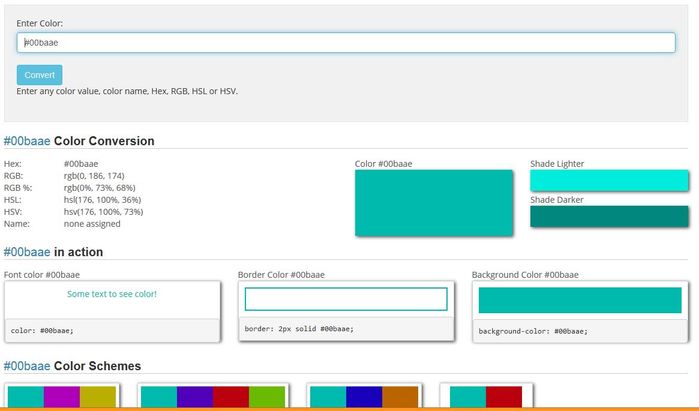
Для начала познакомимся с ним..Заходим, но это для тех, кто понимает английский))).. И конечно , я объясню Вам подробно о разделах по отдельности, код, которых принимает наше Li.ru. Внешняя тень для рамочек..Движками вы можете регулировать тень, которая будет за рамочкой и нажав на палитру, вы выбираете цвет этой тени.. когда вы будете довольны тем, что создали -слева копируете код вашей тени и вставляете в общий код рамочки. Сверху три палитры для примера, как будет цвет вашей рамочки и цвет тени выглядеть на общем фоне.Но в коде этой палитры уже не будет. Ну.... жмите на картинку и переходите к генератору. Следующий генератор создаёт цвет и прозрачность фона рамочки.Также работаем движками и вы сами увидите как это получается.Справа код, который потом поставите в общий код рамочки.(жмите на картинку)  Следующий генератор округляет углы рамочек..Движками вы можете округлить сразу все углы или только, (если поставите галочку) по выбору.Здесь же вы можете создать обводку рамочки.Код справа копируете и вставляете в общий код рамочки (жмите на картинку) Теперь у нас Генератор создания текста с тенью. также работаем движками и затем забираем код справа и вставляем его в общий код текста.(жмите на картинку)  Ещё один симпатичный и очень нужный генератор(конвертер), который при вашем вводе кода определённого цвета выдаст вам все тональности этого цвета и даже цвета, которые оптимально подходят к нему. Тут есть примеры как этот цвет будет выглядеть фоном, тенью или обводкой.(Жмите на картинку) Ниже размещаю ссылку на коды HTML расцветок, а также их названия.Все расцветки и тональности цвета. |
Вот код простой рамочки

Здесь я вставила код тени для рамочки box-shadow: 0px 1px 8px #000000;

тут с округлением во всех углах. border-radius: 32px;
-moz-border-radius: 32px;
-webkit-border-radius: 32px;

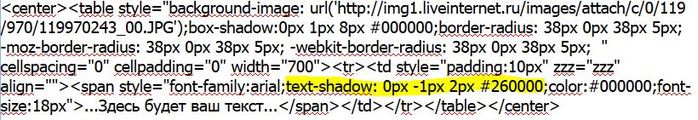
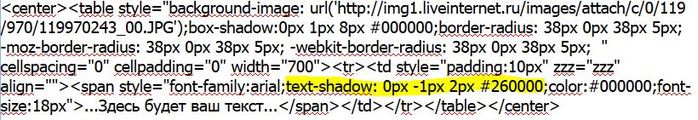
а можно и так: border-radius: 38px 0px 38px 5px;
-moz-border-radius: 38px 0px 38px 5px;
-webkit-border-radius: 38px 0px 38px 5px;
А тут тень в тексте: text-shadow: 0px -1px 2px #260000;

Очень важно, чтобы коды отделялись точкой с запятой.
Кодпростой рамочки:

| ...Здесь будет ваш текст... |
Здесь я вставила код тени для рамочки box-shadow: 0px 1px 8px #000000;

| ...Здесь будет ваш текст... |
тут с округлением во всех углах. border-radius: 32px;
-moz-border-radius: 32px;
-webkit-border-radius: 32px;

| ...Здесь будет ваш текст... |
а можно и так: border-radius: 38px 0px 38px 5px;
-moz-border-radius: 38px 0px 38px 5px;
-webkit-border-radius: 38px 0px 38px 5px;
| ...Здесь будет ваш текст... |
А тут тень в тексте: text-shadow: 0px -1px 2px #260000;

| ...Здесь будет ваш текст... |
Очень важно, чтобы коды отделялись точкой с запятой.
Кодпростой рамочки:
| ...Здесь будет ваш текст... |



Комментариев нет:
Отправить комментарий