Увеличить текст (+2,3 и т.д.), уменьшить (-2,3 и т.д.)
Окошечко для вставки кода
rows и cols определяют площадь окна (ширину и высоту):
Вставить флеш в окошко:
[Звездочка*flash=500,500,АДРЕС ФЛЕШКИ]
ФОН под ЗАПИСЬ (цвет меняем по желанию)
Подписываем картинку:
Выделение текста курсивом
Фон для записи:
"Закрепитель":
текст остается таким, каким вы его пишете
***[more]
Как сделать, чтобы текст «обтекал» картинку?
***Картинка слева, текст справа:
добавляем в код картинки: align=left hspace=20
*** align=left – картинка слева, текст справа
***align=right - картинка справа, текст слева
***hspace=20 - расстояние между текстом и картинкой
20 пиксел по горизонтали
***vspace=20 - расстояние между текстом и картинкой
20 пиксел по вертикали
Картинка с плавным обтеканием текстом
справа и снизу (или сверху):
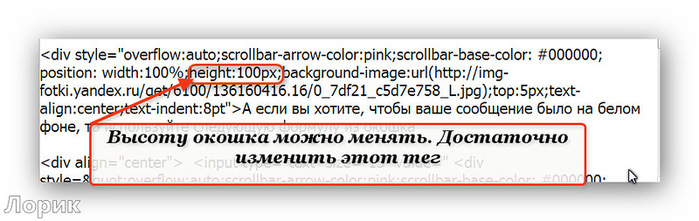
Рамочка с прокруткой:
Выравнивание текста по правому краю поста:
Выравнивание текста по всей ширине поста:
Отступ (для цитат и определений, текст отделен
пустой строкой и отступ слева 8 пробелов):
Бегущая строка:
Код бегущей картинки:
ЛИНИИ в ТЕКСТЕ:
Код ПРОСТОЙ линии
Код ЦВЕТНОЙ линии Задать ТОЛЩИНУ линии > Линия ЦВЕТНАЯ с ЗАДАННОЙ ШИРИНОЙ ГОРИЗОНТАЛЬНАЯ разделительная линия (половинка) ССЫЛКИ: Как вставить ссылку на веб-страницу: Как сделать, чтобы картинка была ссылкой на веб-страницу: Как вставить ссылку на веб-страницу, чтоб она открылась в новом окне: Выделение цитаты С ЭФФЕКТОМ ПОДСВЕТКИ (наведите курсор на текст): Разбить текст на две колонки: Текст обтекаемый другим текстом: Написать текст имея фоном картинку: Выравнивание текста по обеим сторонам: Бегущая строка с заданной скоростью: ОБЫЧНАЯ бегущая строка: Чтобы изменить скорость движения строки, измените цифру движения (1,2,3 и т.д.) МЕДЛЕНО бегущая строка: БЫСТРО бегущая строка: НАПРАВЛЕНИЕ текста ВПРАВО: Бегущая строка на фоне, который тоже можно менять: (направление ВЛЕВО) Направление АЛЬТЕРНАТИВНОЕ: Бегущяя строка с ССЫЛКОЙ: Коды бегущей строки можно менять (цвет, ширину, высоту, направление) Кнопка "Далее" (красная): Тоже всегда нужно иметь под рукой: Таблица на 4 картинки в ряд: Таблица на 3 картинки в ряд: Таблица на 2 картинки в ряд: Столбик с ТОЧКАМИ: Подписываем КАРТИНКУ: ТЕКСТ в ДВА столбика !!! Кнопка "Далее" (зеленая): Шрифт: Курсор с картинкой к записи: Формула наложения флеш на картинку: Cлова ШИРИНА и ВЫСОТА КАРТИНКИ, надо заменить на свои значения (согласно выбранной картинки. MARGIN-TOP: -530px - ЭТО ВЫСОТА ДВИЖЕНИЯ ФЛЕШ. Как видите она со знаком -, поэтому чем меньше ее значение, тем ниже опустится начало движения флеш, ( и картинка у вас будет повторятся) и наоборот, чем больше ее значение, тем выше будет поднято движение флеш. То есть если на примере сердечки (там где картинка клипарт), начинают подниматься снизу картинки, если УВЕЛИЧИТ значение 530px, то сердечки поднимутся, и начнут свое движение от середины картинки, и выше, захватывая текст, и наоборот! Опытные пользователи могут это значение регулировать и сами определять область захвата флеш. Новичкам же советую это значение ставить ПO ВЫСОТЕ КАРТИНКИ, чтоб ее не исказить. Ну и вместо слов КОДЫ ВСТАВКИ ФЛЕШ, вставьте эти коды. То есть ширину, высоту и адрес флеш (все через запятую, вот так). [*flash=ВЫСОТА ФЛЕШ,ШИРИНА ФЛЕШ,АДРЕС ФЛЕШ] ВЫСОТУ и ШИРИНУ ФЛЕШ, ставьте тоже по ширине и высоте картинки. Флеш без фона можно ставить на любые картинки, как анимированные, так и простые, в том числе и на клипарт. ОБРАЗЕЦ:
 Вариант самой ОБЫЧНОЙ ПРОКРУТКИ
Цветная прокрутка
Прокрутка в рамочке
КОД с ПРОКРУТКОЙ и КАРТИНКОЙ
Вертикальный разделитель между текстами
Вариант самой ОБЫЧНОЙ ПРОКРУТКИ
Цветная прокрутка
Прокрутка в рамочке
КОД с ПРОКРУТКОЙ и КАРТИНКОЙ
Вертикальный разделитель между текстами
Образец:
-------------------
Копируем формулу из рамочки и вставив в простой редактор вставляем свои значения. Если надо ПОДНЯТЬ картинку ВВЕРХ, то тег ставится, НЕ перед кодами картинки, а ПОСЛЕ КОДА КАРТИНКИ ставим тег
, а при опускании картинки тег ставим ПЕРЕД КОДОМ КАРТИНКИ Картинок можно вставлять столько сколько позволят размеры картинки-фона. Можно ставить ТЕКСТ или МУЗЫКУ. Как это сделать смотрите Как наложить флеш на картинку Можно ставить вместе и текст и картинку, и еще добавить музыку) Блинги можно использовать как фон их можно Цвет плеера и музыку можно менять!!! |
Серия сообщений "ВСЕ_для_БЛОГА":
Часть 1 - Рамочка рабочяя и др.
Часть 2 - Оформление текста (все коды в окошечках)
Часть 3 - Вставляем музыку в дневник (5 способов)
Часть 4 - Шрифты, HTML-коды / примеры с кодами
...
Часть 24 - Обзор Шрифтов - Онлайн генератор
Часть 25 - Импорт понравившейся схемы
Часть 26 - Как сделать картинку с увеличением ("кликабельной")

Комментариев нет:
Отправить комментарий