
[more= Рассмотрим этот эффект сворачивания и разворачивания картинки, СЛЕВА- НАПРАВО, более подробно.  Где
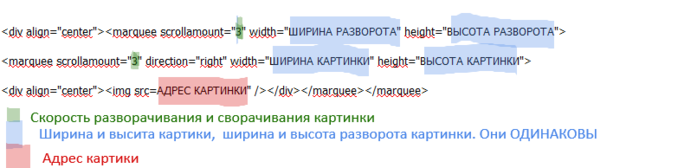
ЗЕЛЕНЫМ выделена цифра 3, это поставлена СКОРОСТЬ СВОРАЧИВАНИЯ И РАЗВОРАЧИВАНИЯ КАРТИНКИ. Ее вы можете менять на свою, чем больше будет эта цифра, тем с большей скоростью развернется и свернется картинка,. Но ОНА ДОЛЖНА БЫТЬ ОДИНАКОВАЯ. Если вы поставите разную, то картинка не успев развернуться, начнет снова сворачиваться.
ГОЛУБЫМ выделена ШИРИНА И ВЫСОТА НАПРАВЛЕНИЯ, и ШИРИНА И ВЫСОТА РАЗВОРОТА. Они тоже должны быть ОДИНАКОВЫМИ, иначе картинки развернется не полностью.
КРАСНЫМ выделен АДРЕС КАРТИНКИ. КАК ВЗЯТЬ АДРЕС КАРТИНКИ, в разных браузерах ПОДРОБНО НАПИСАНО ЗДЕСЬ
Теперь подставляем свои значения в этот код. То есть ставим скорость разворота картинки, скорость сворачивания (одинаковые), затем ширину и высоту картинки, ширину и высоту разворачивания (одинаковые), и адрес картинки. И получаем оригинальное появление картинки.
Где
ЗЕЛЕНЫМ выделена цифра 3, это поставлена СКОРОСТЬ СВОРАЧИВАНИЯ И РАЗВОРАЧИВАНИЯ КАРТИНКИ. Ее вы можете менять на свою, чем больше будет эта цифра, тем с большей скоростью развернется и свернется картинка,. Но ОНА ДОЛЖНА БЫТЬ ОДИНАКОВАЯ. Если вы поставите разную, то картинка не успев развернуться, начнет снова сворачиваться.
ГОЛУБЫМ выделена ШИРИНА И ВЫСОТА НАПРАВЛЕНИЯ, и ШИРИНА И ВЫСОТА РАЗВОРОТА. Они тоже должны быть ОДИНАКОВЫМИ, иначе картинки развернется не полностью.
КРАСНЫМ выделен АДРЕС КАРТИНКИ. КАК ВЗЯТЬ АДРЕС КАРТИНКИ, в разных браузерах ПОДРОБНО НАПИСАНО ЗДЕСЬ
Теперь подставляем свои значения в этот код. То есть ставим скорость разворота картинки, скорость сворачивания (одинаковые), затем ширину и высоту картинки, ширину и высоту разворачивания (одинаковые), и адрес картинки. И получаем оригинальное появление картинки. Можно сделать чтоб картика просто появилась слева, при открытии поста, и просто осталась на месте. Но этот эффект будет виден только ПРИ ОТКРЫВАНИИ ПОСТА. Появление картинки слева.  Код такого эффекта. Разворачивать можно картинки любого формата, то есть и клипарт, и анимированный, простые, а так же ФОТОГРАФИИ, которые при таком эффекте смотрятся очень красиво. Что б пост не получился слишком громоздким и непонятным, другие эффекты движения картинки объясню в следующих уроках. Успехов в вашем творчестве.[/more]  |
Ярлыки
- (cs6) (1)
- 3D фигуры(3 проги) (1)
- Азбука блогера. (127)
- Алфавит (2)
- Анимация (141)
- Видео (45)
- Генераторы. (156)
- Диагностика (232)
- для меня (1)
- Для творчества. (204)
- Для ФШ(плагины.стили и пр.) (221)
- Животные (98)
- Здоровье (195)
- Здоровье(еда) (165)
- Здоровье(раст) (179)
- Интересно (39)
- Интересно и полезно (266)
- Компьютер (156)
- КОНВЕРТАЦИЯ PNG TO SVG. (1)
- Маски (15)
- Маски новогодние (1)
- Моя работёнка (72)
- Музыка (40)
- Народная мед-на:мёд (1)
- Народная мед-на. (403)
- Натюрморты. (1)
- О еде (100)
- Онлайн ФШ(эдитор) (12)
- Паттерны (1)
- Пошаговое обучение Фотошопу от Д.Костина (1)
- Проги портабле (63)
- Проги. (117)
- Программы для анимации (9)
- Пупок (1)
- Работа программ (1)
- Работы друзей (105)
- Редактор Видео Мовави (4)
- Религия. (232)
- Сад-Огород (612)
- СониВугасПро (2)
- Спектакли и кино (1)
- Ссылки (4)
- технич. проги (1)
- Урок от Галерея Дефне (2)
- Урок в Jasc Animator Shop от Inna Guseva (6)
- Урок в photofiltre studio x 10.7.1 от Inna Guseva (2)
- Урок по Corel PhotoMirage (3)
- Урок по ФШ (8)
- Урокам от Любаши К (1)
- Уроки по Flip PDF Professional (2)
- Уроки (64) по Фотошопу от Алексея Захаренко. (1)
- Уроки в PROSHOW PRODUCER (44)
- Уроки в Flash Gallery Factory (1)
- Уроки в iClone v5.4 PRO (53)
- Уроки в Adobe Flash Professional CS5 (16)
- Уроки в GifCam (1)
- Уроки в Magic Particles 3D (6)
- УРОКИ для КОРЕЛ (17)
- Уроки от Ларисы Гурьяновой (1)
- Уроки от меня зовут Любаша К (7)
- Уроки от βξДξНξЙ (3)
- Уроки по ФШ Мир в Душе (2)
- Уроки по Adobe After Effects (13)
- Уроки по BluffTitlеr (1)
- Уроки по Camtasia Studio 8 (2)
- Уроки по DP Animation Maker (5)
- Уроки по по Adobe Illustrator (4)
- Уроки по ФШ (103)
- Уроки по ФШ от Бэтт Кулагиной (31)
- Уроки по ФШ с Марией Кари. (2)
- Уроки по ФШ Ирины Ткачук (54)
- Уроки по ФШ Мир в Душе (1)
- Уроки по ФШ от Игоря Ульмана (3)
- Уроки по ФШ от Ирины Офицеровой (1)
- Уроки по ФШ от Лейлы (5)
- Уроки по ФШ от Надежды (4)
- Уроки по ФШ от Veta-z (3)
- Уроки по ФШ Эмили (7)
- Уроки по ФШ. (373)
- Уроки по ФШ.от ОЛЬГИ БОР (6)
- Уроки по ФШ.от Веры Юнолайнен (1)
- Уроки по ФШ.от NATALI-NG (103)
- Уроки по ФШ.Федоткин Вячеслав (1)
- Уроки по Эдитору (61)
- Уроки по Adobe Illustrator (3)
- Уроки по Aleo Flash. (14)
- Уроки по Aurora 3D Animation Maker 13.01.0 (4)
- Уроки по BluffTitler (8)
- Уроки по Explaindio Video Creator (13)
- Уроки по Fanta Morph (22)
- Уроки по GifCam (2)
- Уроки по GIMP (7)
- Уроки по Nature illusion studio (12)
- Уроки по Ps от Anna Apriori. (1)
- Уроки по Sothink SWFQuicker. (3)
- Уроки по UCOZ (1)
- Уроки по Xara 3D 6 Retial (2)
- Уроки пр ФШ (1)
- Уроки ФШ от Елены Бут (13)
- Уроки ФШ от Жагуара (1)
- Уроки ФШ от Инноэль (1)
- Уроки ФШ от О.Накрошаева (2)
- Уроки ФШ от Сергея Иванова (6)
- Уроки ФШ от Mademoiselle_Viv (11)
- Уроки ФШ(коллаж)от Алексея Кузьмичева (4)
- Уроки Paint. (7)
- уроки Portable Flash Effect Maker Pro v5.01 (1)
- УЧЕБНИК ПО H T M L. (1)
- Фоны (70)
- ФОТО (16)
- Фотошоп онлайн --- уроки (3)
- Фракталы (3)
- Футажи (11)
- Футажи от Ирина Раткевич (1)
- Футажи от Марины (7)
- Футажи от Мир в Душе (4)
- Часики. (12)
- Экшены (ФШ (26)
- GiF (22)
- GifCam (2)
- Glitterboo (1)
- Luba_G (1)
- Luba_G все записи автора (10)
- PSP) (4)
- SOS (474)
- SWF (48)
- SWISH MAX 3.0 (РУССКАЯ ВЕРСИЯ) СОЗДАЙ СВОЙ ФЛЕШ (1)
Поиск по этому блогу
понедельник, 2 октября 2017 г.
Красивое разворачивание картинки в постах и рамках.Шадрина_Галина
Подписаться на:
Комментарии к сообщению (Atom)
Комментариев нет:
Отправить комментарий