
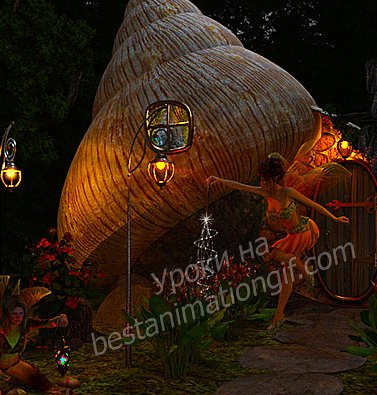
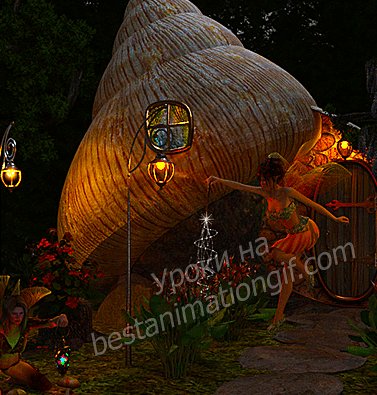
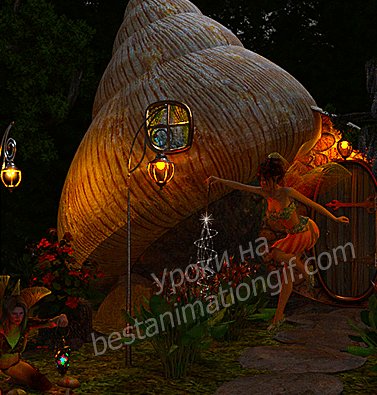
В этой картинке я применила прием "анимации лучиков", который сейчас буду объяснять.
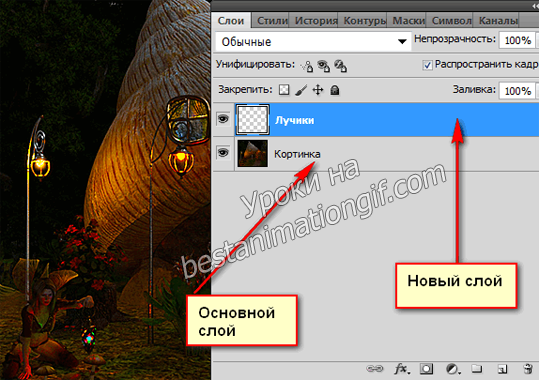
Открываем в фотошоп картинку, разблокируем слой. Основной слой "Картинка" активный.
Создадим новый слой, на прозрачном слое будем рисовать лучи света для фонаря.

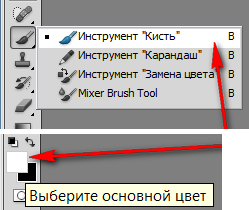
Активный (синий) новый слой. В палитре цветов - верхнем - у нас стоит белый цвет
( я взяла его для картинки). Активируем инструмент - Кисть - нажимаем на него

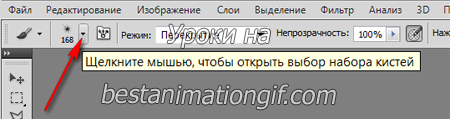
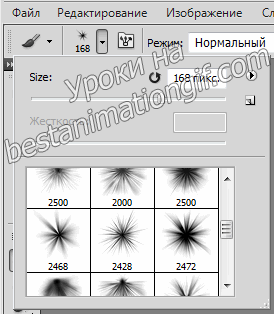
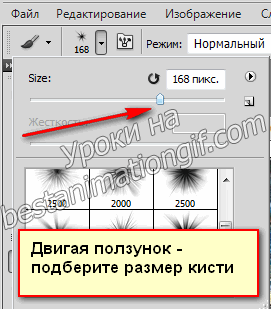
Теперь подберем форму нашей кисточки - в открывшемся окне вы можете подобрать форму кисточки,
даже если не закачивали себе дополнительных кистей, в стандартном наборе есть кисточки,
которые похожи на расходящиеся лучики - нажмите на миниатюрку выбранной кисти
 
На пустом слое поставте отпечаток кисточкой - нужно будет подобрать ее размер и глубину цвета.
Уменьшайте или увеличивайте размер кисточки - пока не получится нужный.
Рисуйте прямо по центру картинки, чтобы при развороте слоя не порезались лучики. Как рисовать?
Ставте мышку на картинку и кликайте левой клавишей.
Не двигайте мышкой, не на всех картинках ваш рисунок может сразу быть виден, иногда приходится кликать несколько раз, чтобы увидеть четкое изображение
 
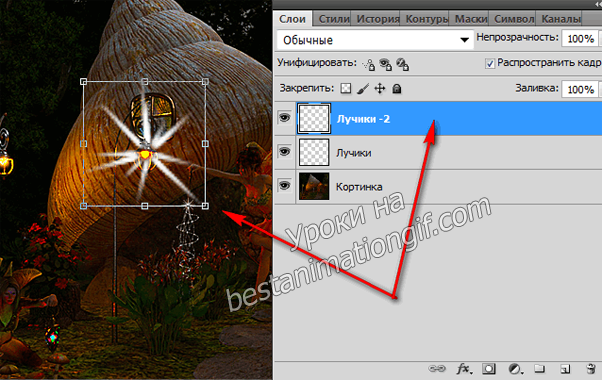
Создадим дубликат слоя с лучами - слой синий - Ctrl+J. У нас активный новый слой,
Ctrl+T - этой командой вызываем инструмент - Свободное трансформирование - вокруг лучиков у нас появился квадрат

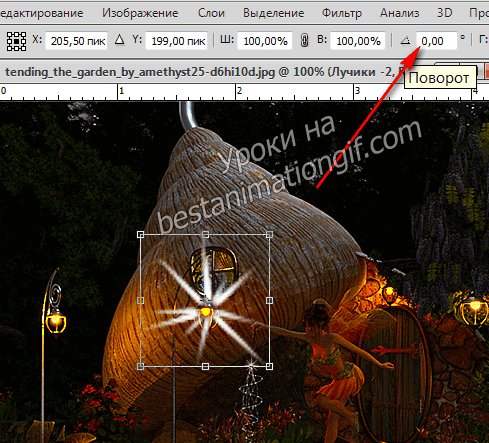
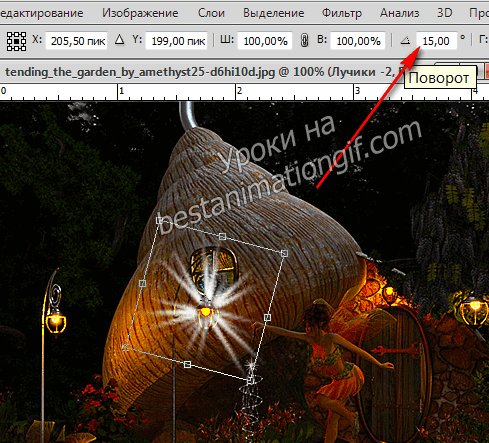
Повернем лучики на 15 -60 градусов (градусы поворота - это по вашему желанию,
нужно пробовать менять их, чтобы создать именно ту игру лучей, что вам необходима).
Для этого в верхней панели меняем угол наклона с 0 15 ~ 60

Лучи наши повернулись. Теперь начинается самое интересное, так что читаем внимательно!
Мы можем созать анимацию лучиков по кругу, а можем - анимацию создать так, что лучики будут вспыхивать не вращаясь по кругу.
1. Итак, для того, чтобы лучи вращались по кругу, созданный второй слой, который мы уже повернули, копируем - Ctrl+J, вызываем инструмент Свободная трансформация Ctrl+T и поворачиваем на тот же градус, что и предыдущий слой. Таким образом создаем несколько слоев, но не менее пяти. 2. Чтобы лучики явно не бегали по кругу, создаем дубликат слоя из первого слоя и поворачиваем его на отрицательную величину, если вы повернули второй слой на 15 гр., то этот слой уже поворачивайте на -15 гр.
Снова создаете дубликат слоя из первого и поворачиваете его на какой то градус, следом из первого создаете дубликат и поворачиваете его на такой же градус или другой но с отрицательным значением.
В уроке мы будем вращать лучики по кругу, чтобы вы поняли саму идею.
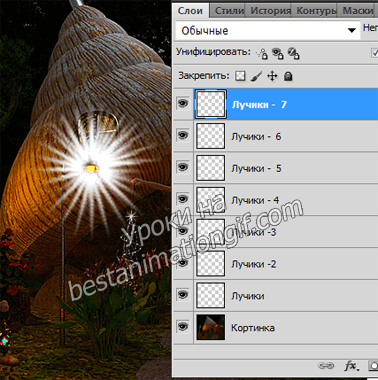
Я повернула второй слой на 15град. - создала из него дубликат и уже его повернула еще на 15 град. Повторяя таким образом - создала 7 слоев с лучиками.Так будет выглядеть панель слоев

У нас одна картинка основная и 7 слоев с лучами.
Если вы обратили внимание, то когда смотришь на свет фонаря - его лучи как будто бы играют -
они то длинее, то короче. Подобное можно сделать и в работе.
Для этого в слоях с лучами нужно поменять их размер (вызвать инструмент свободное трансформирование и уменьшать их или увеличивать). Но это уже по желанию.
Соберем слои в папку. Это нужно для того, чтобы иметь возможность двигать сразу все слои,
применять к ним режим наложения - сразу ко всем.
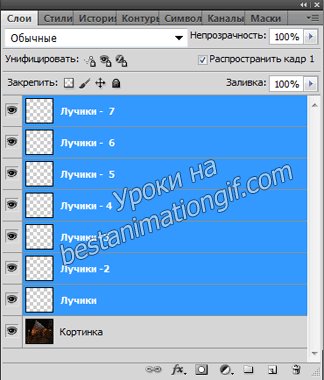
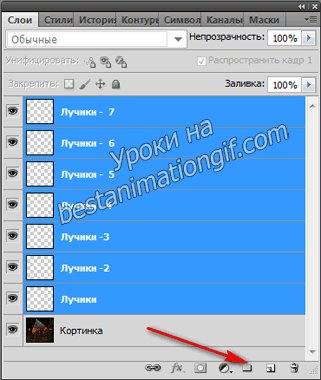
Выделяем первый слой с лучами, зажимаем и не отпускаем клавишу - Shift и шелкаем по 7 слою с лучами. Все слои стали синего цвета.Не отпуская клавишу Shift - нажимаем на иконку - Создать новую группу
 
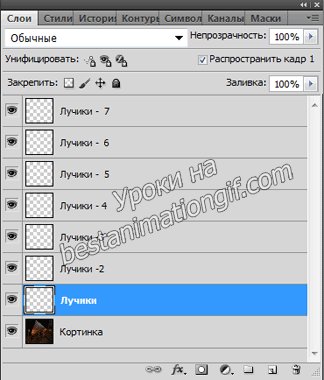
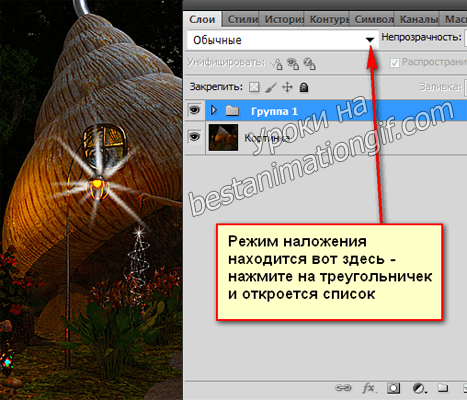
В папке глазок открыт только на одном слое,поменяем режим наложения лучиков на основную картинку

Просто пошелкайте, посмотрите, что будет получатся у вас в картинке - выбирайте. Не могу сказать как ставить именно этот режим, т.к. для каждой картинки нужно подбирать.
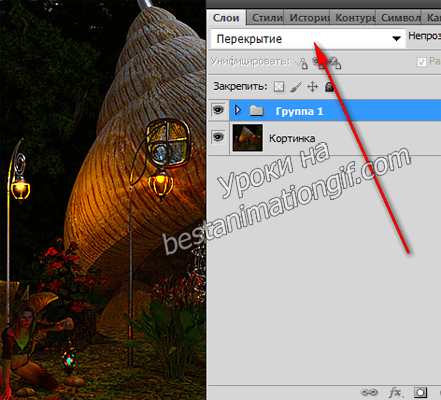
В основном на темном фоне хорошо смотрятся режимы - Перекрытие и Мягкий свет.
Я поставила режим наложения - Перекрытие и посмотрите, как у нас изменились лучики - они как бы вошли во внутрь картинки и засветились

Закройте папочку (она у вас синего цвета), сейчас можно уменьшить или увеличить все лучики одновременно. Используя свободное трансформирование, можно уменьшить Непрозрачность лучей, передвинуть их в нужное место, вот что дает нам собранные в одну папку слои.
Осталось только собрать анимацию: первый кадр - основная картинка + лучики,
второй кадр - основная картинка + лучики два и т.д.
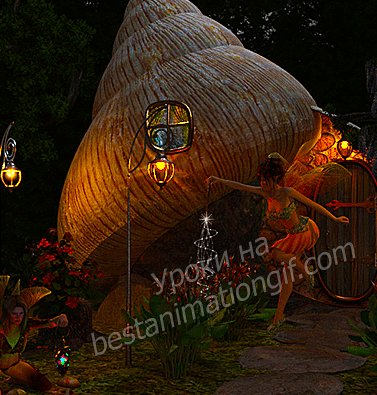
Смотрим, что у нас получилось

Это основа идеи, дальше все будет зависеть от вашей фантазии. Можно создавать всевозможные варианты .

Если на вашей картинки несколько фонарей, то чтобы не рисовать новые лучики - создайте дубликат уже имеющегося комплекта слоев и передвиньте его в другое место.
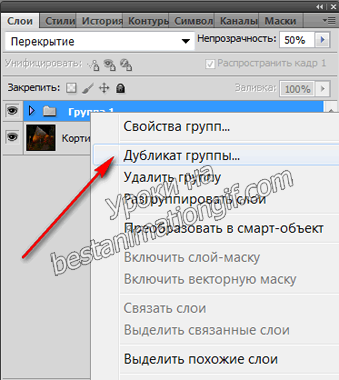
Для этого: папка со слоями активная - ПКМ жмем по ней и по - Дубликат группы - ОК

Здесь можно написать название вашей группы, чтобы потом не запутаться при создании анимации. Красивых вам работ и творческого вдохновения!
|
Серия сообщений "***АНИМАЦИЯ для Ps ":
Часть 1 - Объёмная анимация
Часть 2 - Снег на фото при помощи паттерна-заливки
...
Часть 40 - Золотая снежинка.Урок ФШ от Бэтт
Часть 41 - Падающие лепестки.Урок ФШ от Бэтт
Часть 42 - Анимация лучей уличного фонаря
| Рубрики: | УрОкИ ФоТоШоП/Уроки анимации |
Комментариев нет:
Отправить комментарий